
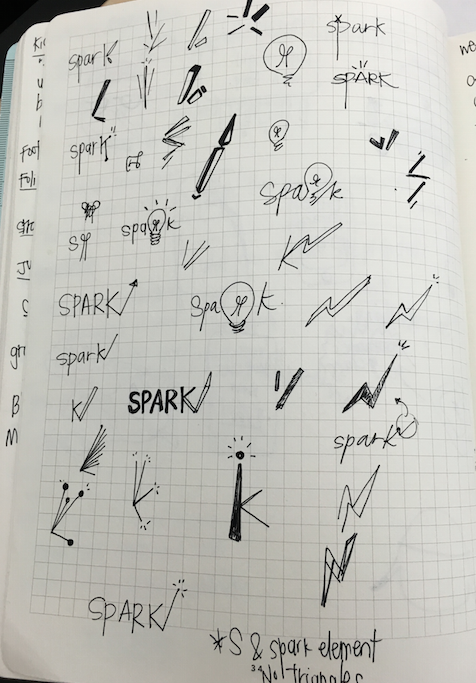
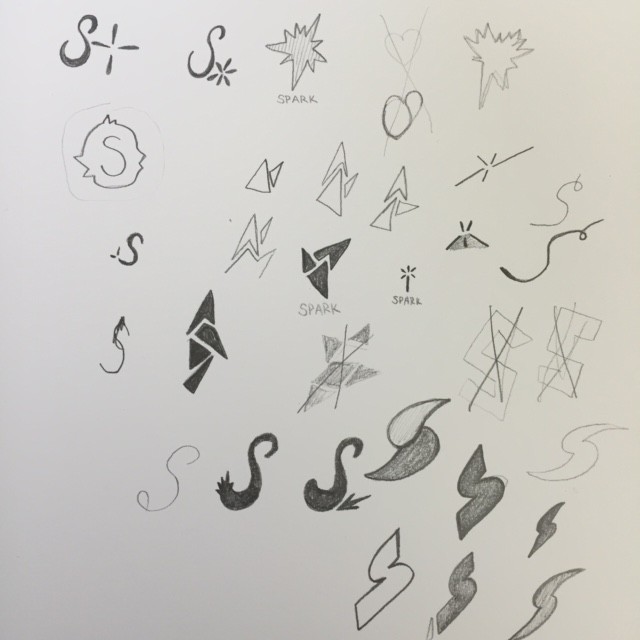
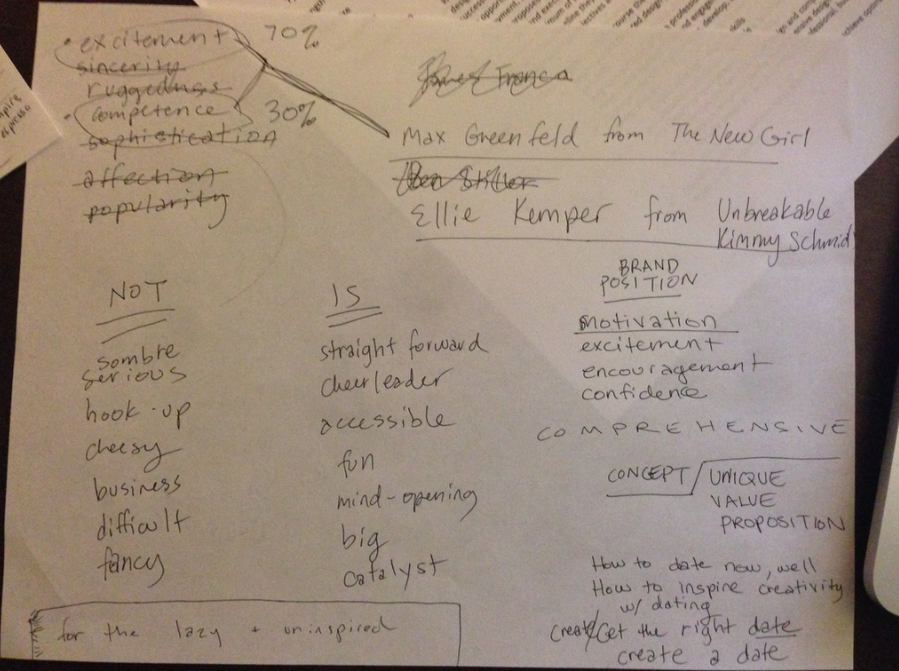
After our surveying potential users on our digital logo variations, Michael refined the logo based on user feedback. We also started to work on the storyboarding for our video concept. In addition to this we did a user testing survey on men in our target market.
We asked people to pick their top 3 (out of 6 options) most important core concepts of Spark:
1. Getting the perfect, customized date
2. Having choices laid out for me
3. Saving time
4. Always having a dependable resource and always having a good idea
5. the promise of fun
6. catalyst for love
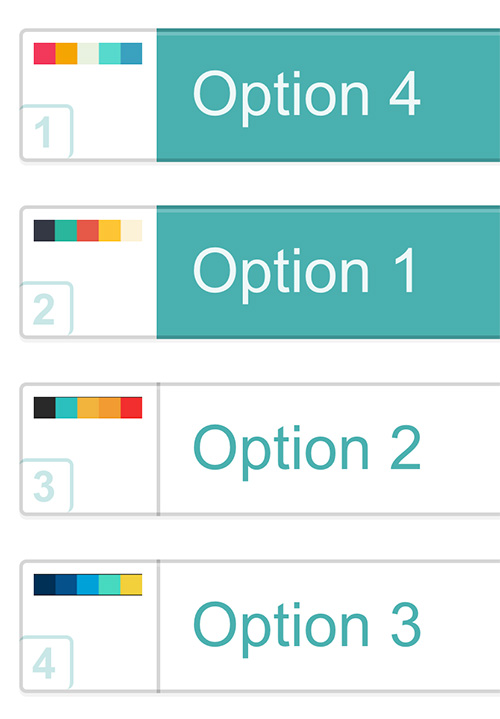
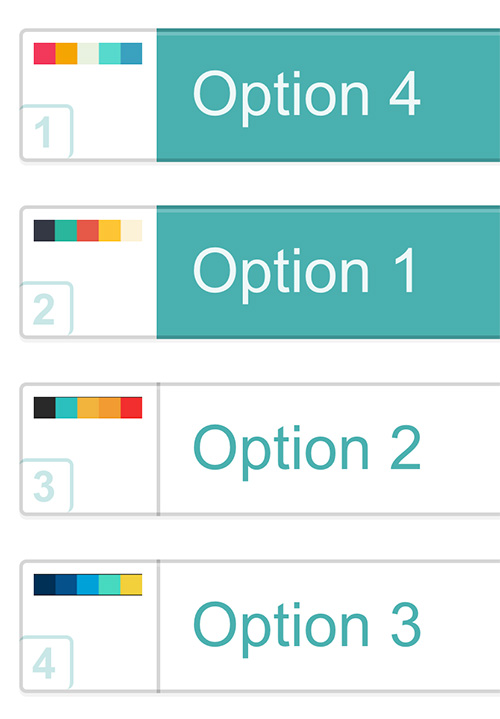
Then we asked for feedback on the color palette which resulted in a nearly unanimous response for option 4.

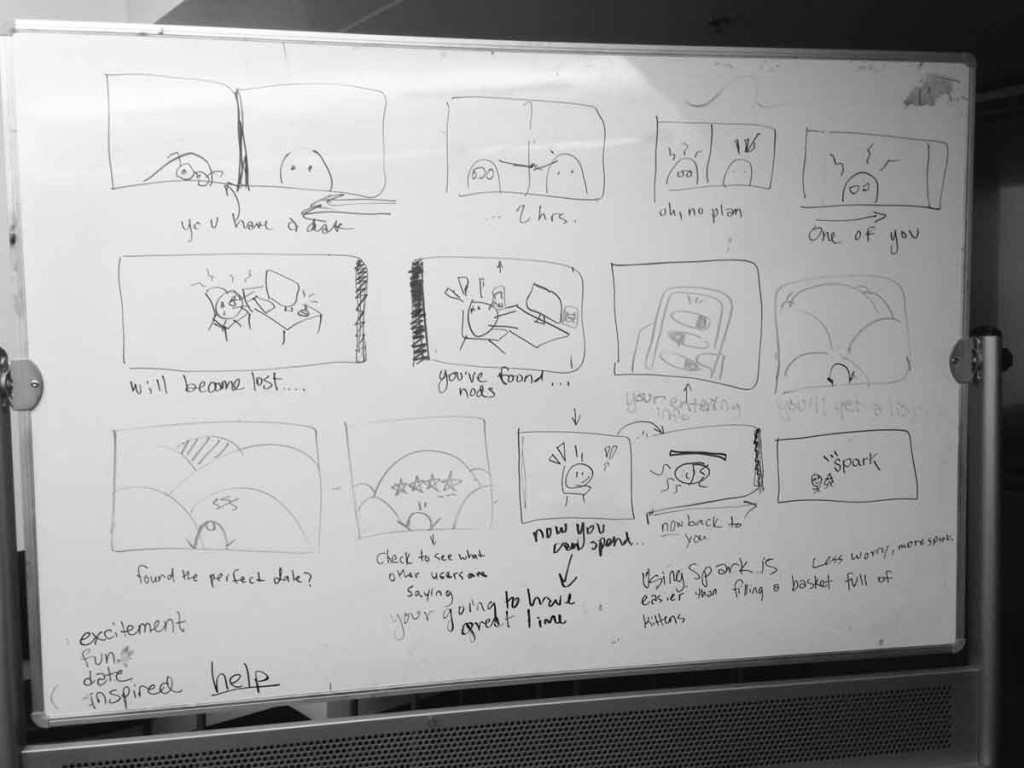
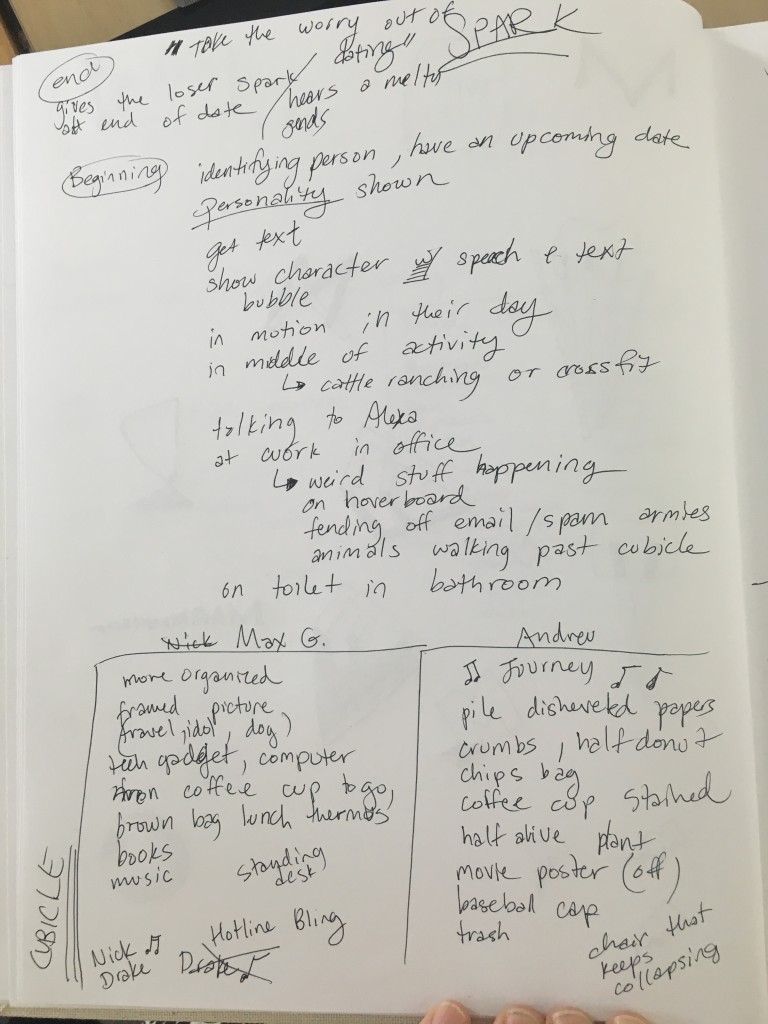
Lastly we wanted feedback on storylines for our video. We asked people to with in on the following:
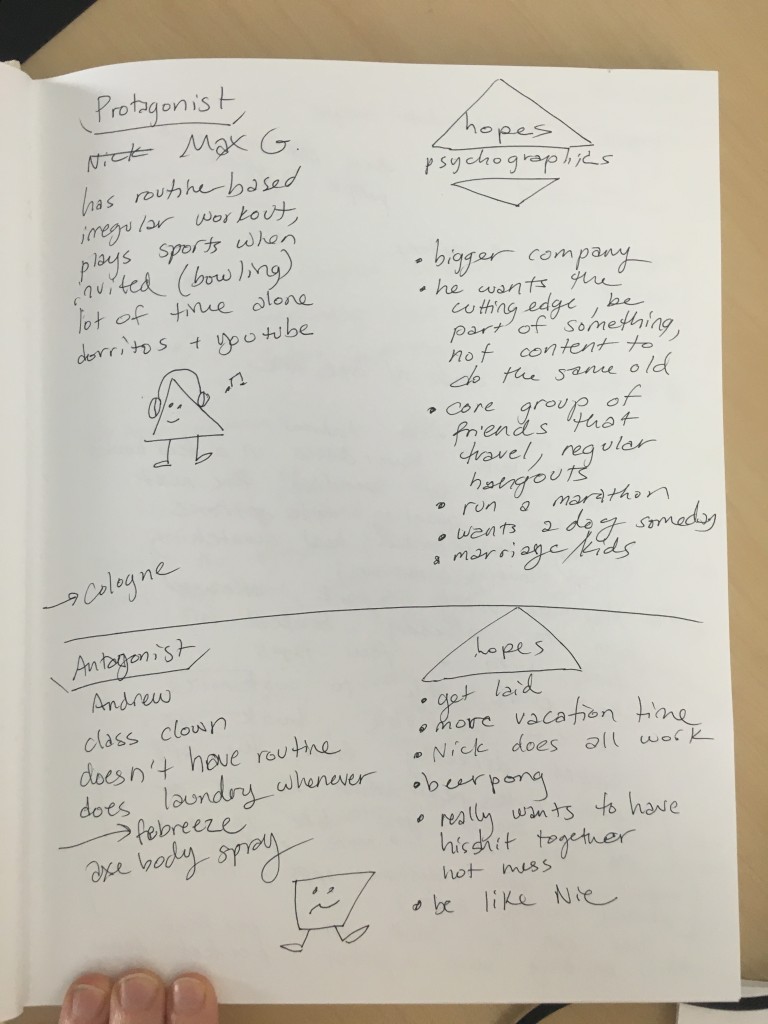
1) “Game time”
Basic story: You watch a guy move through his day, a few ups and downs, catalogued on screen as “wins” and “losses”, using animation. Guy uses Spark app to plan out date quickly and successfully while busy.
Sample language: “Eats healthy breakfast” (shows donut and coffee, shows that he loses points), “Finds perfect casual but romantic bistro” (shows him using app, winning points) “Makes reservation for 7pm” (shows him using app, winning points)
2)“Better Getter”
Basic Story: Split screen of someone using the app contrasting to someone planning a date without the app. See the app user winning, watch non-app user struggling until pushed off screen.
Sample language: “Using Spark is easier than filling a laundry basket with kittens. Dating isn’t easy, why not use Spark?”
3)“Bad wingman”
Basic Story: Guy messages his buds to tell then he got a date with someone awesome (show messaging popping up around him as he moves through his day. In the time they can suggest terrible date ideas, he uses Spark to find a perfect date.
Sample language: “”You should totally take her to game works!” “I got a reservation already. Thanks for being terrible at suggesting date ideas, but being great friends!“”
The split screen resulted in the most popular story line. Our next steps will be to solidify the storyboard for our video.